Chris Godber
Web / WebXR / Game Developer Portfolio
A B.Sc. (Hons) Graduate in Applied Computing, I am creative, self-motivated and enthusiastic with a particular interest and work experience in technology, software development, art and design. I am based in Fife, Scotland. I have worked for a variety of organisations from startups to production companies, third sector orgs and game companies My main interests within development are javascript, three.js, games / immersive media development as well as developing AR applications. I also write regularly for coding online magazine iCode.
Skills








Selected Projects

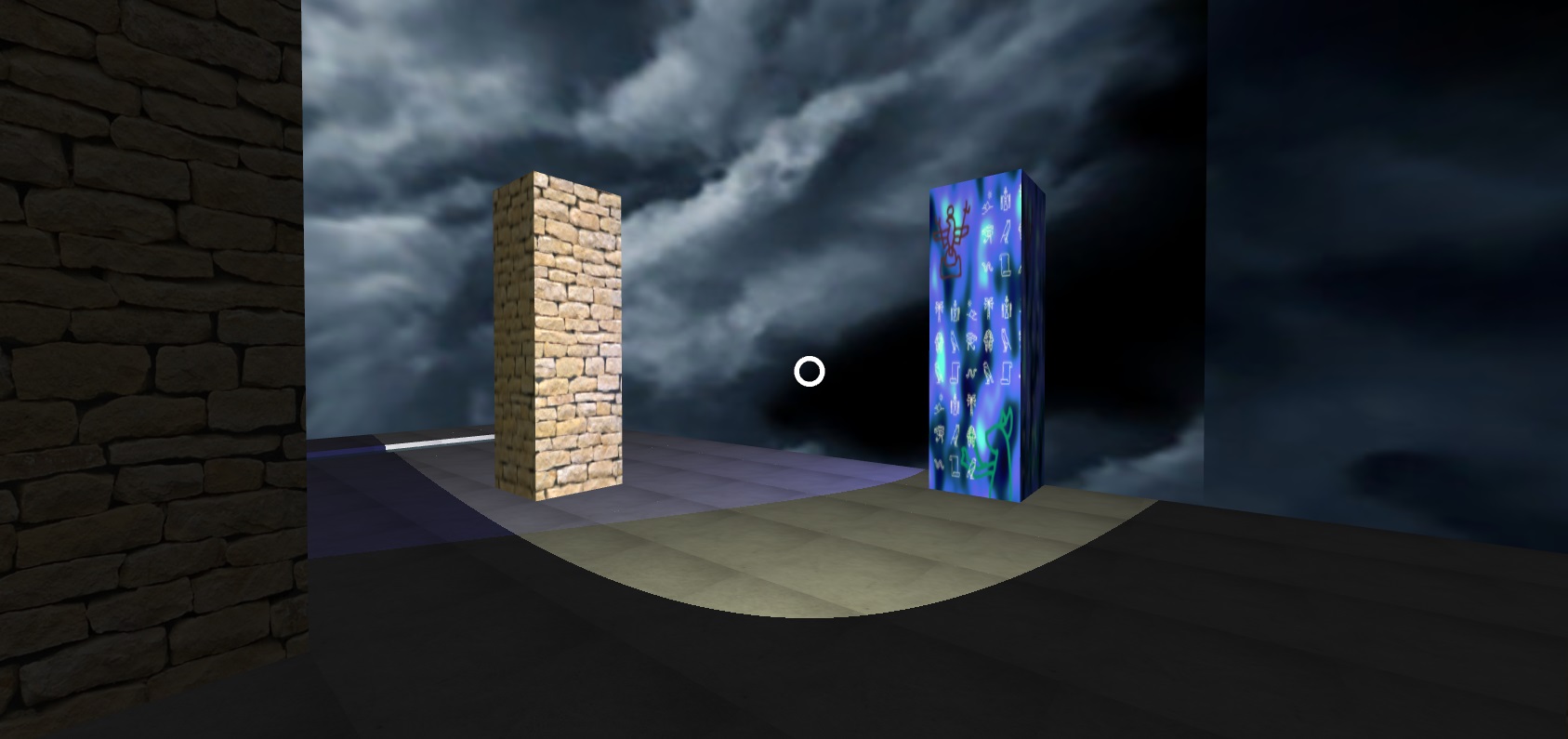
Infinite Labyinth
Experimental web demo using A-Frame / javascript that creates a randomly generated labyrinth. Explore the randomly created maps forever. Find the blue portals to load a new randomly generated map.

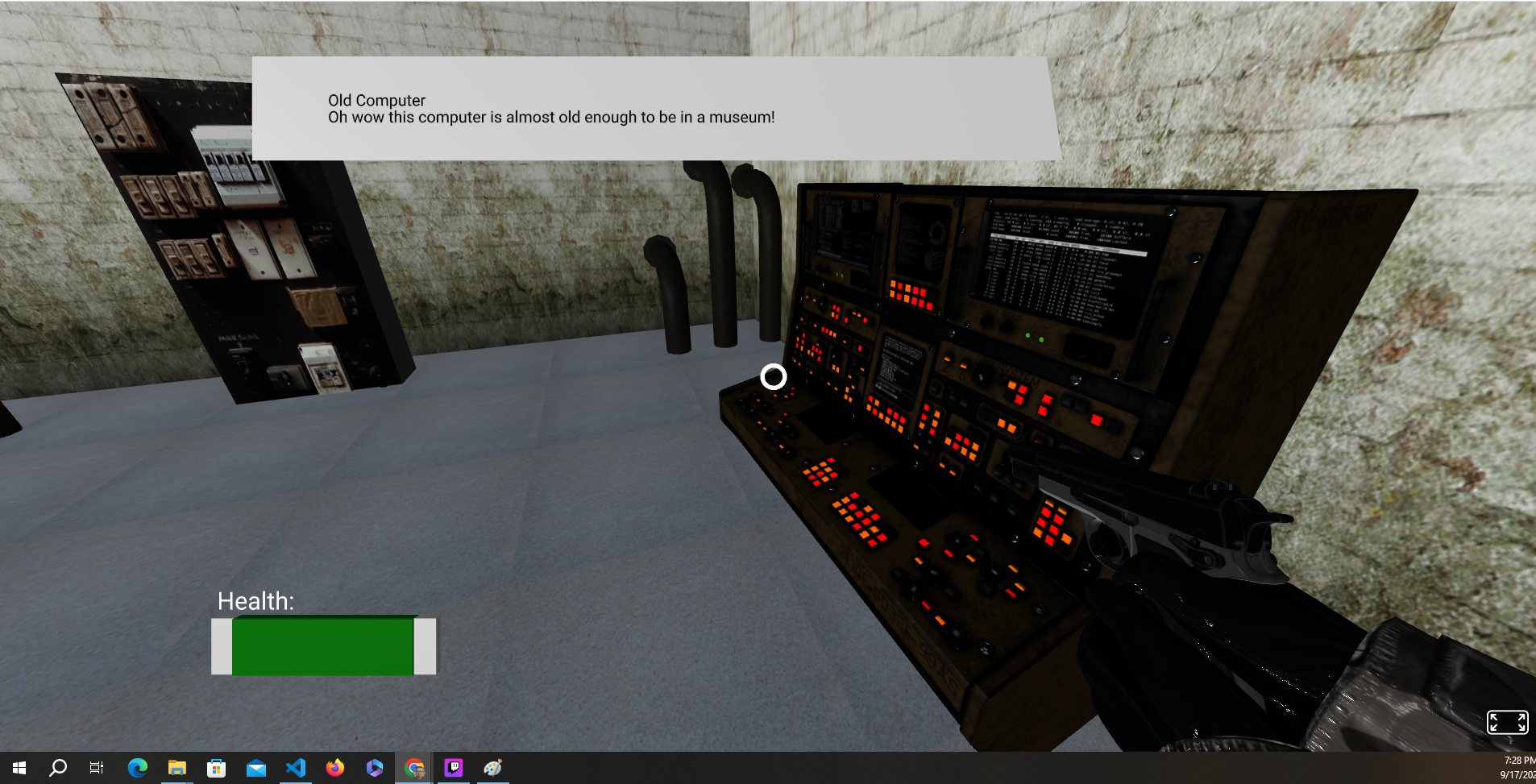
Papyrus 3D
Open source game engine for generating 3D FIrst Person Interactive Fiction games based on JSON configs powered by A-Frame and Javascript. Edit the json files in the public folder and then use the preview and export buttons to export your game. Allow for customisation and export of games as a separate html / javascript bundle or an exe.

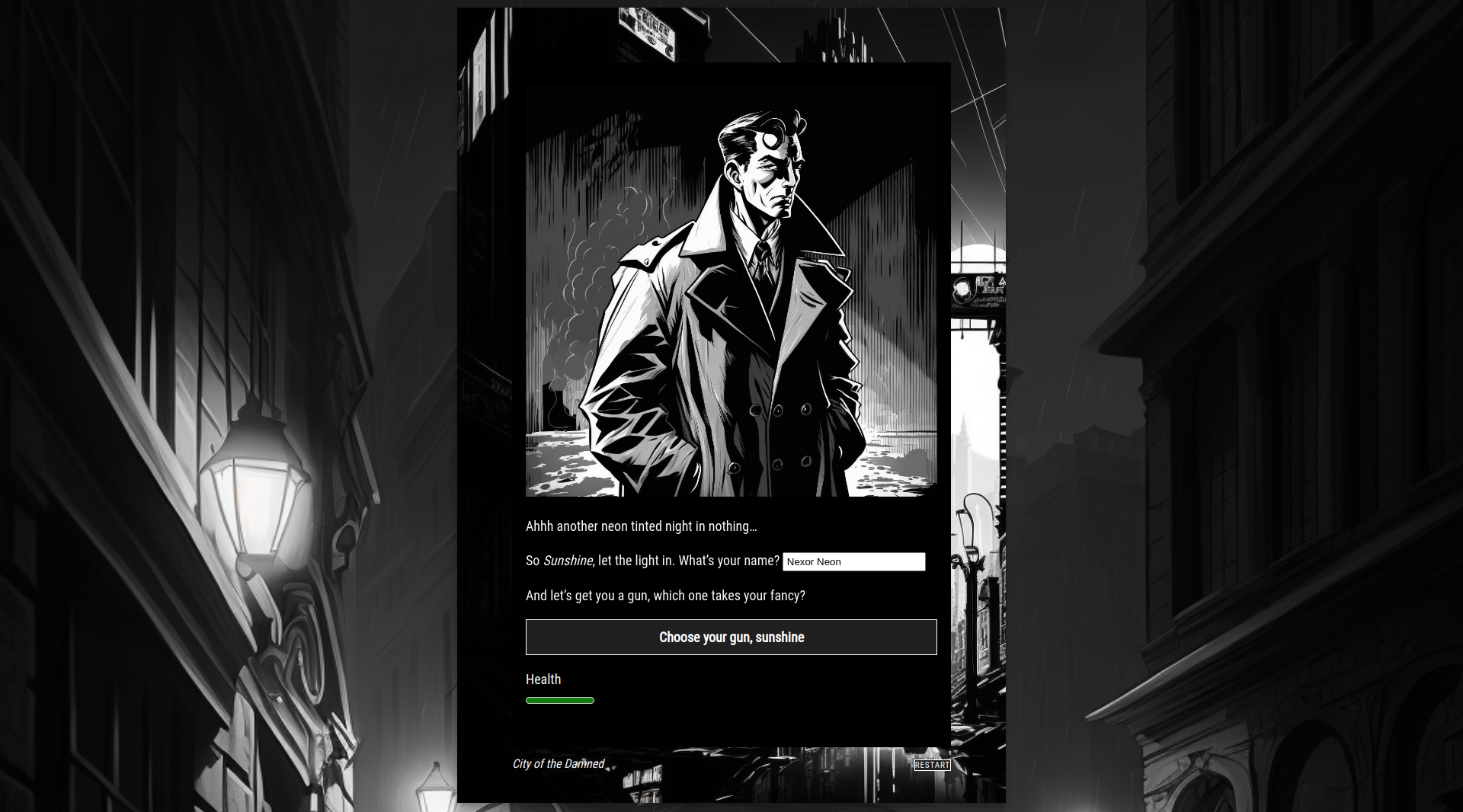
City of the Damned
A retro futurist occult thriller game built with twine / html and javascript with artworks generated with Midjourney.

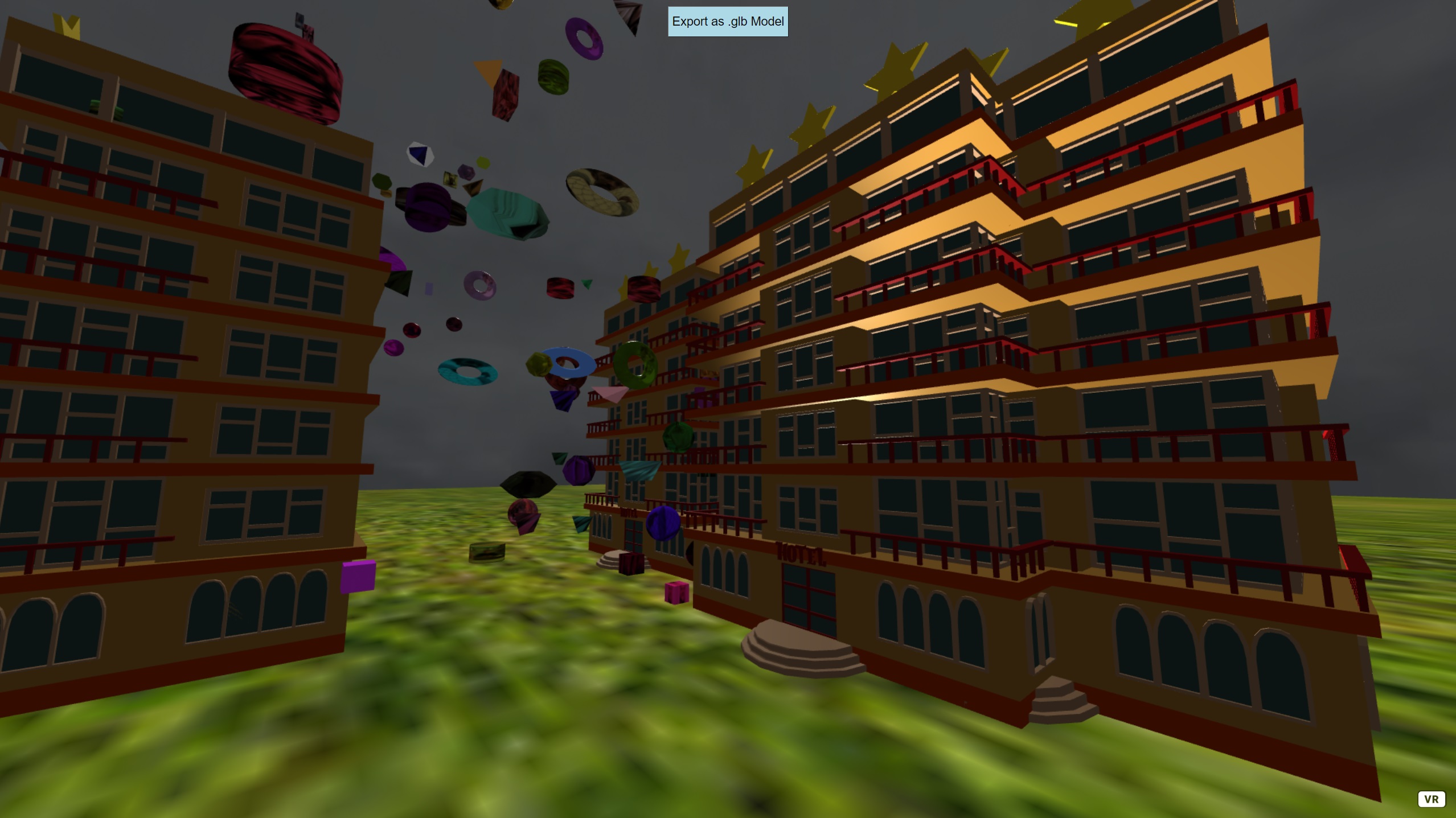
RandGen - AFrame Component
Experimental A-Frame component to generate random entities in an A-Frame project n load generate a randomised 3D sculpture with random primitives, scale, textures, colors and random positioning based on seed values Assign random textures if texture mode is on (Optional), random colour to each shape. Supports GLB exports of generated scenes

Solar Goldrush - Space Exporation Game
Solar Goldrush is an expereimental browser game / exp I am coding with A-Frame and javascript. In the prototype the player can pilot a spaceship through a generated galaxy and press h to initiate hyperspeed clearing the scene and generating a new galaxy on the fly (with new unique random positioning for planets and stars etc)

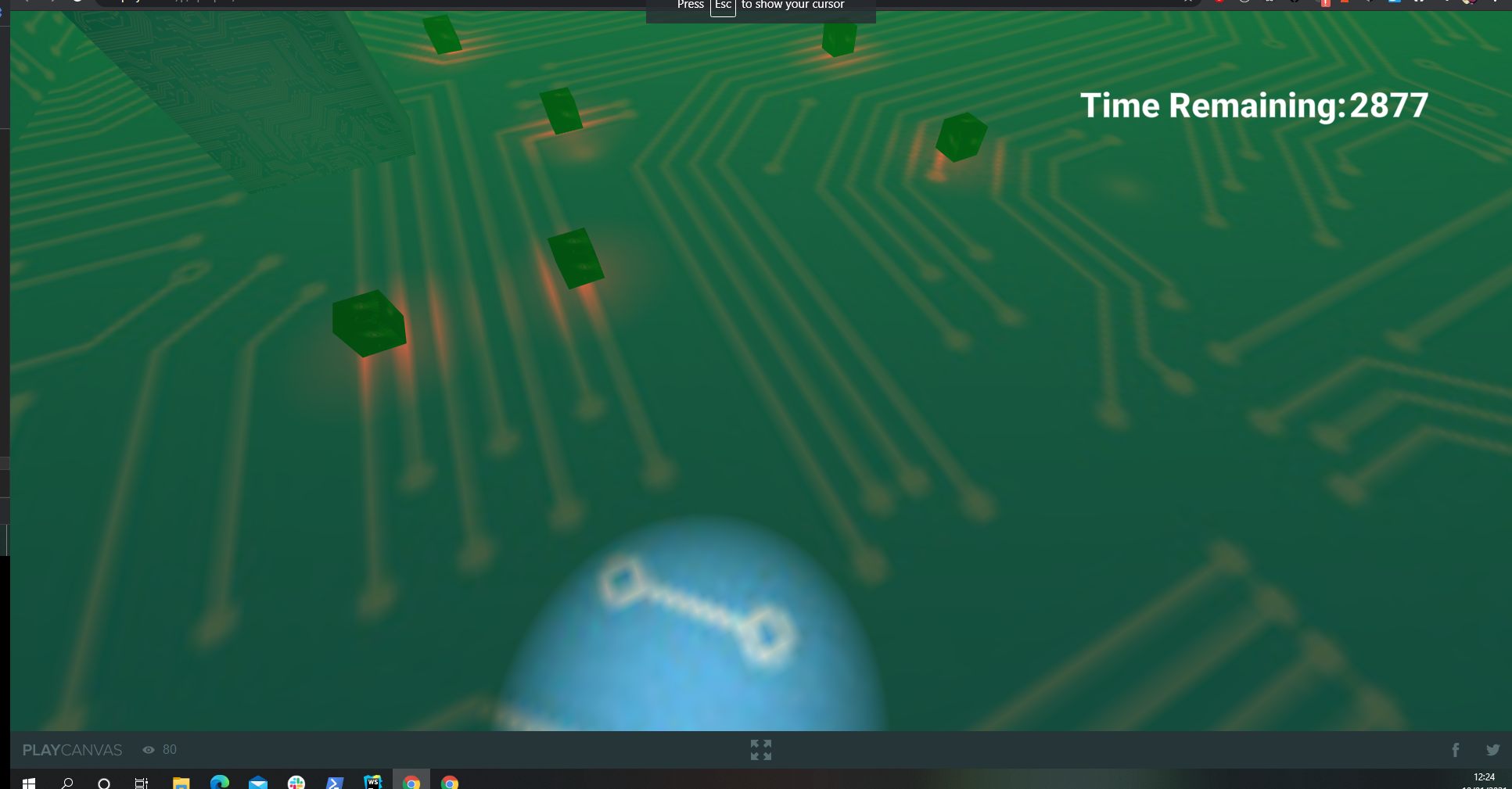
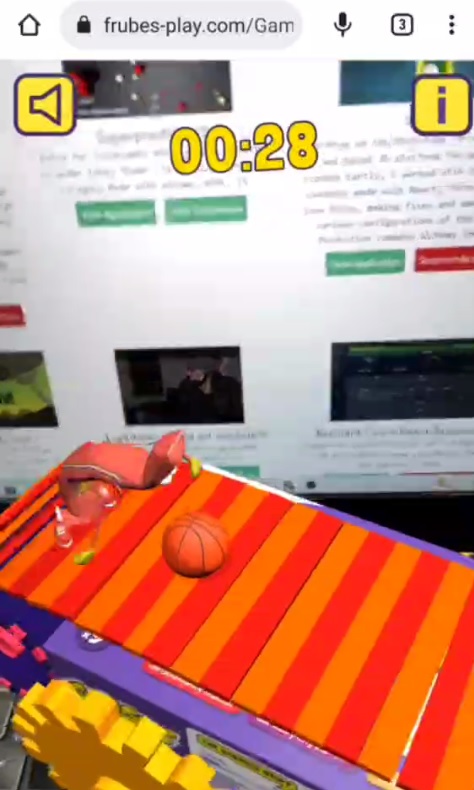
Frube Play - AR Game
A web based AR game built with Playcanvas and, 8th Wall for Eyekandy. I programmed the gameplay, implemented the physics system, worked on the UI and created the main gameplay logic for this arcade game produced as part of a marketing campaign

Greening Green Street
A web based AR expereince built with three.js, 8th Wall for Alchemy Immersive this AR expereince allowed the user to map a 3D model of a street in Glasgow and go on a guided journey from Doug explaining the greentech behind Kensa's heatpump technology. I worked as the sole programmer / engineer on this project alongside animators and 3D artists to produce a final app for COP26

Superposition VR
Entry for Js13kGames 2021 (make a js game in under 13kb) Theme : Space for the WebXR category Made with AFrame, HTML, JS

Earthly
Working on the Prototype version of this web based 3D platform for green tech startup Eartly, I worked with the prototype codebase made with React, Three JS editing json files, making fixes and amendments and various configurations of the MVP with Production company Alchemy Immersive.

Ghertist 3D Chatroom
A virtual chatroom app created as an experiment in using Networked A-Frame, A-Frame, Socket.io and Express

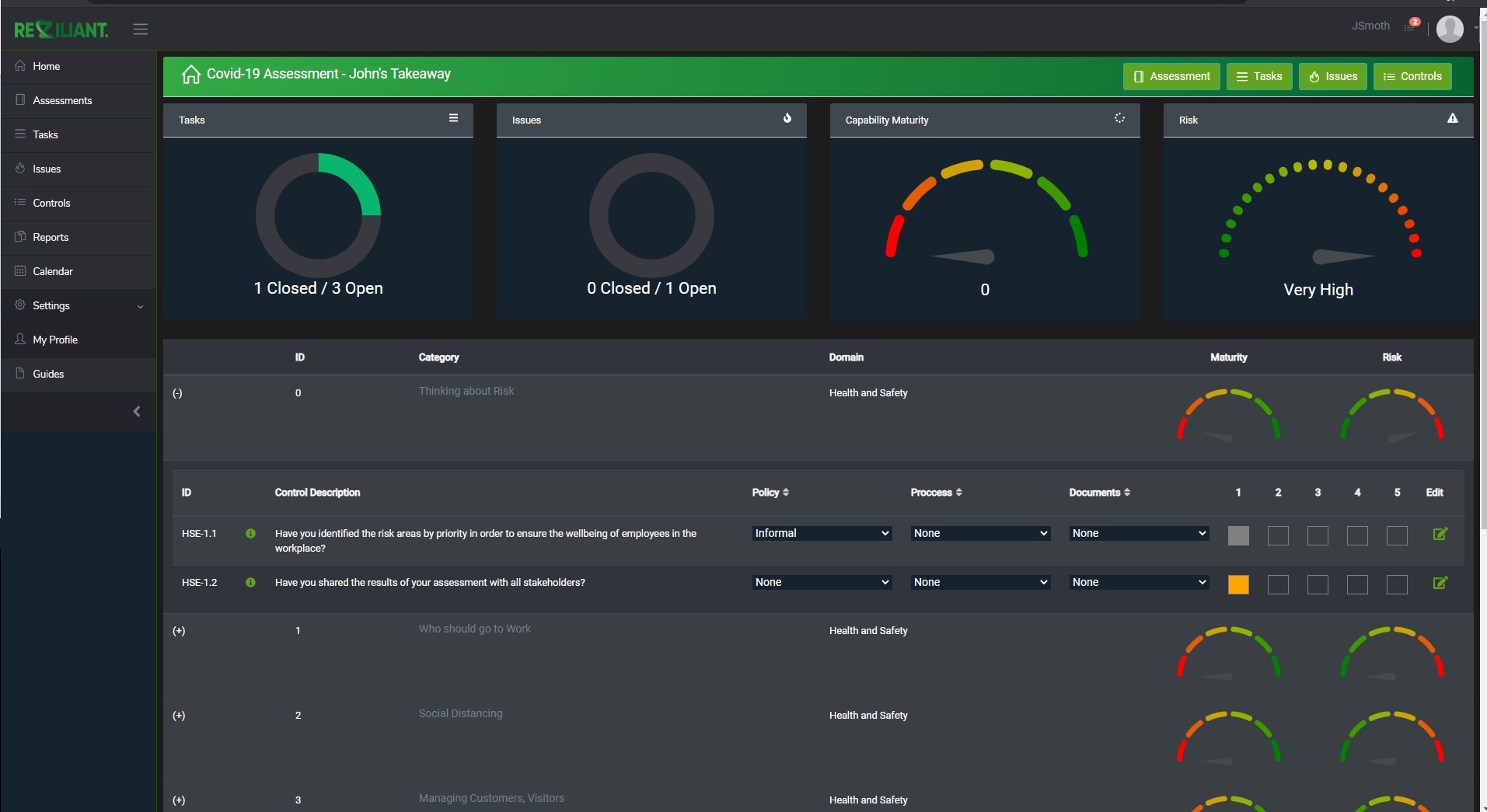
Reziliant Covid React Application
Commercial application for performing covid risk assessments. Made with React, Redux and Express / Node

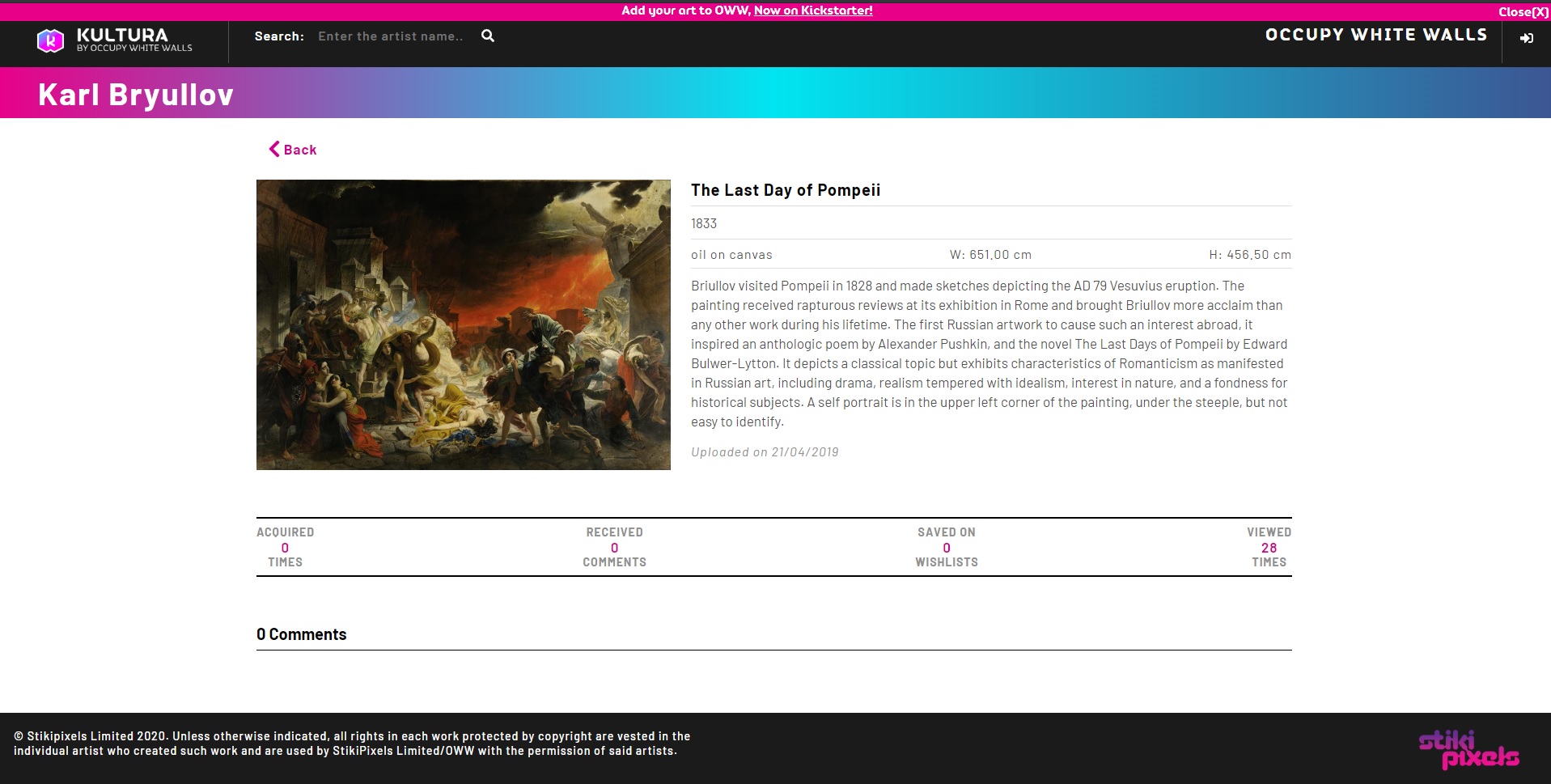
Kultura React Application
Commercial application for popular art MMO Occupy White Walls. Made with React

BytemineX
Landing page with counter made before site launch made with three.js and javascript / html /css for Malaika Creative

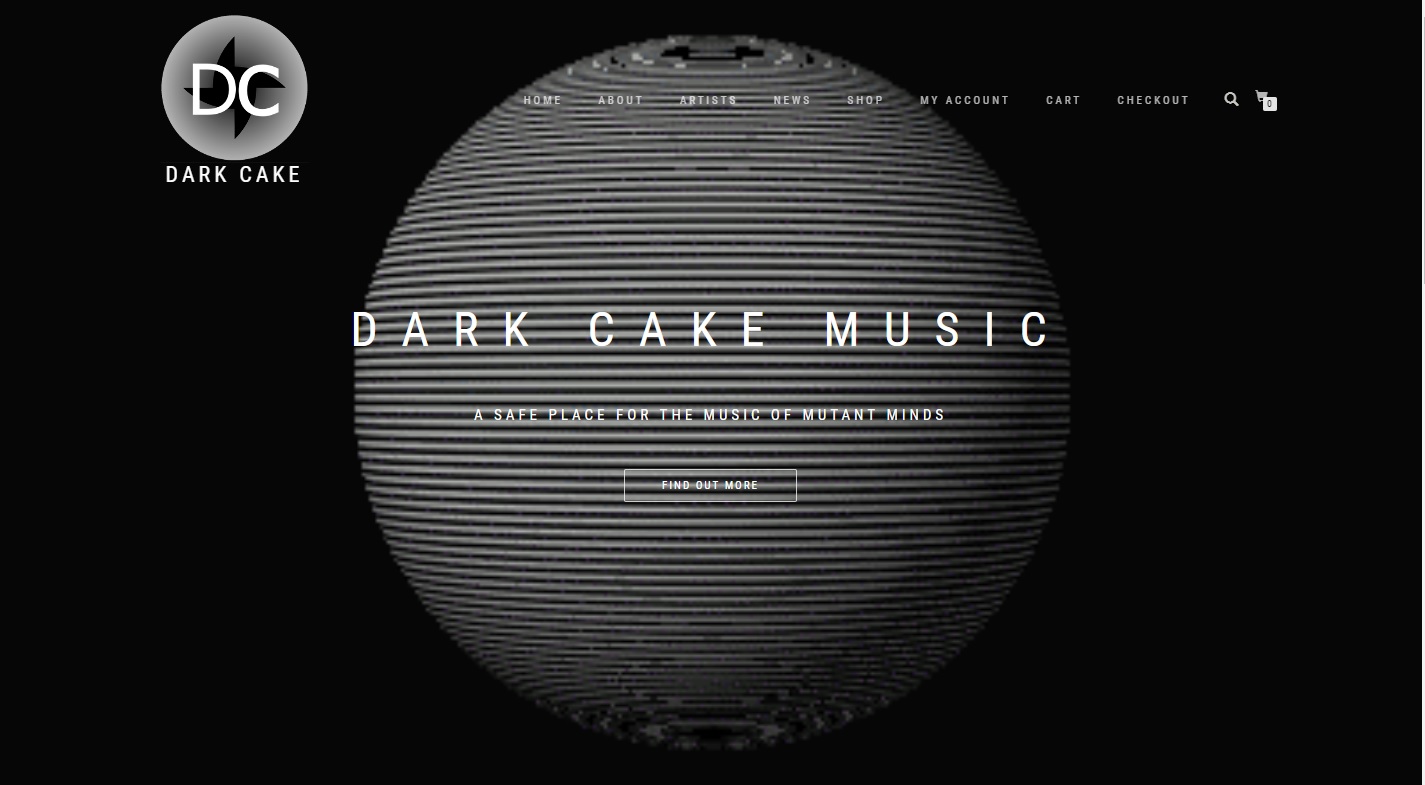
The Hollow Men
Interactive multimedia art piece made for art exhibition with Three.js, html, css and javascript

Space Headcontrols with Webcam
This is an implementation of the headcontrols demo from the JeelizFaceFilter headcontrols demo I wanted to create a space scene and learn more about how to use facetracking for navigating three js scenes so I created a space scene which you can control with your webcam.

Glitch IF
Glitch is an interactive story game built in Twine exploring ideas of consciousness, memory, technology and the human soul. Built using Twine / CSS / Html, featuring Video and embedded WebGL elements.
Experience
I have worked in a wide variety of sectors including the charity and creative sectors, design agencies and startups
- Oct to Nov 2021- Alchemy Immersive - Developer (Contract)
- 2019 to Aug 2021 - Deslyon - Associate Senior Developer
- Jan 2020 to May 2021- StickiPixels - Frontend Engineer
- 2017 - Pixel Inspiration- Junior Developer
- 2016 - Mall Solution - Systems Developer
- May 2014 to May 2015 - National Childrens Bureau - Web Support Officer